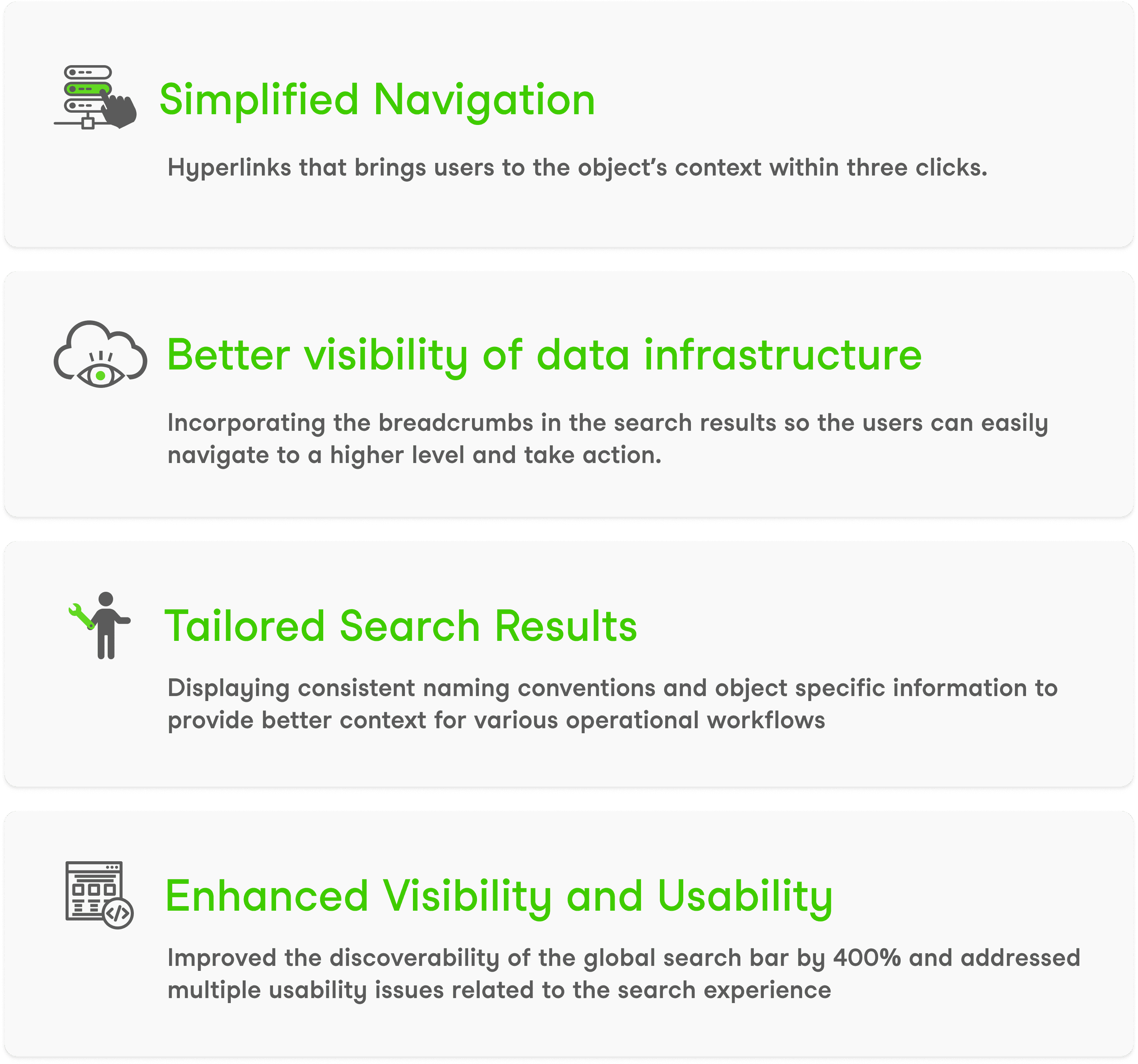
KEY FEATURES

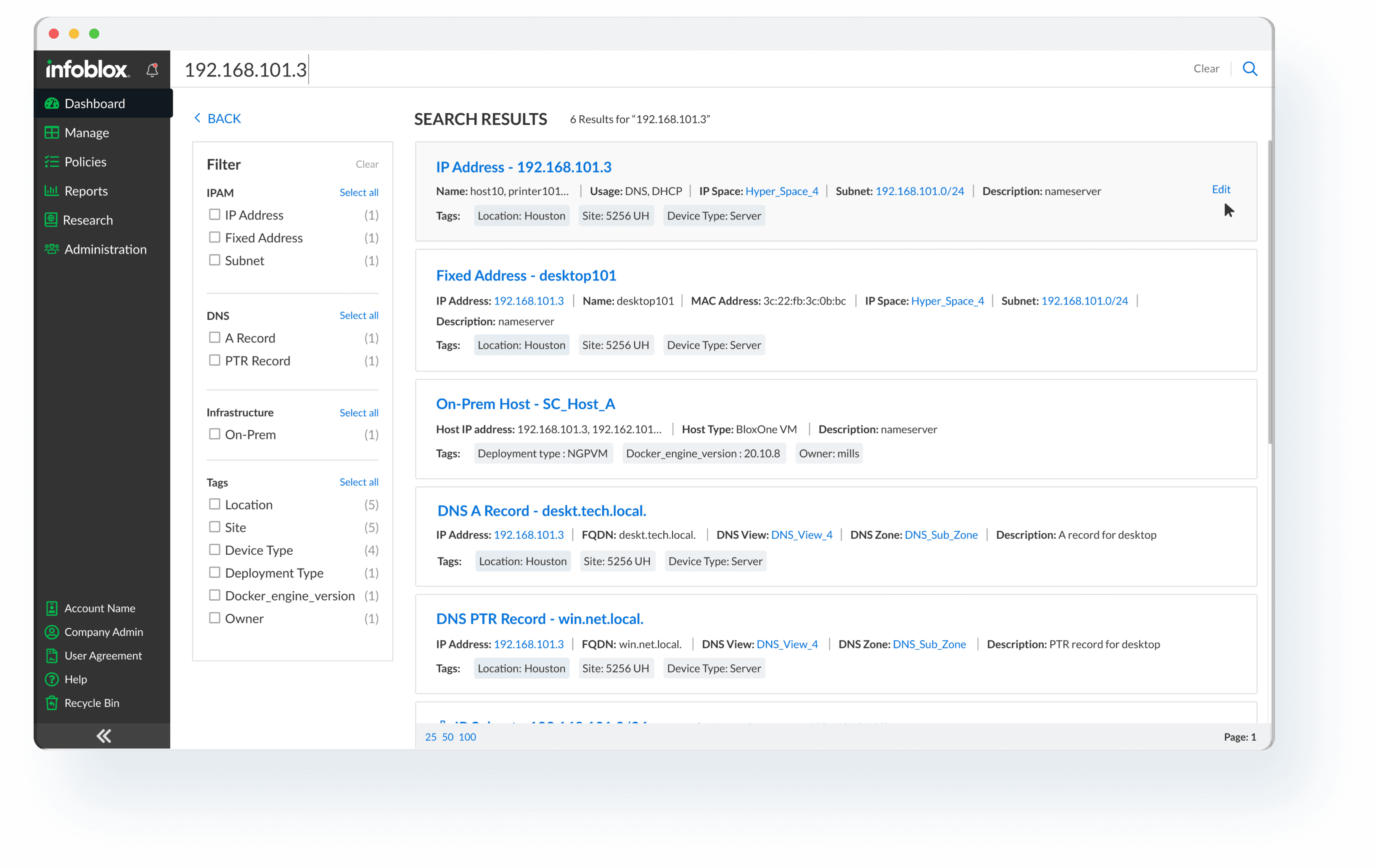
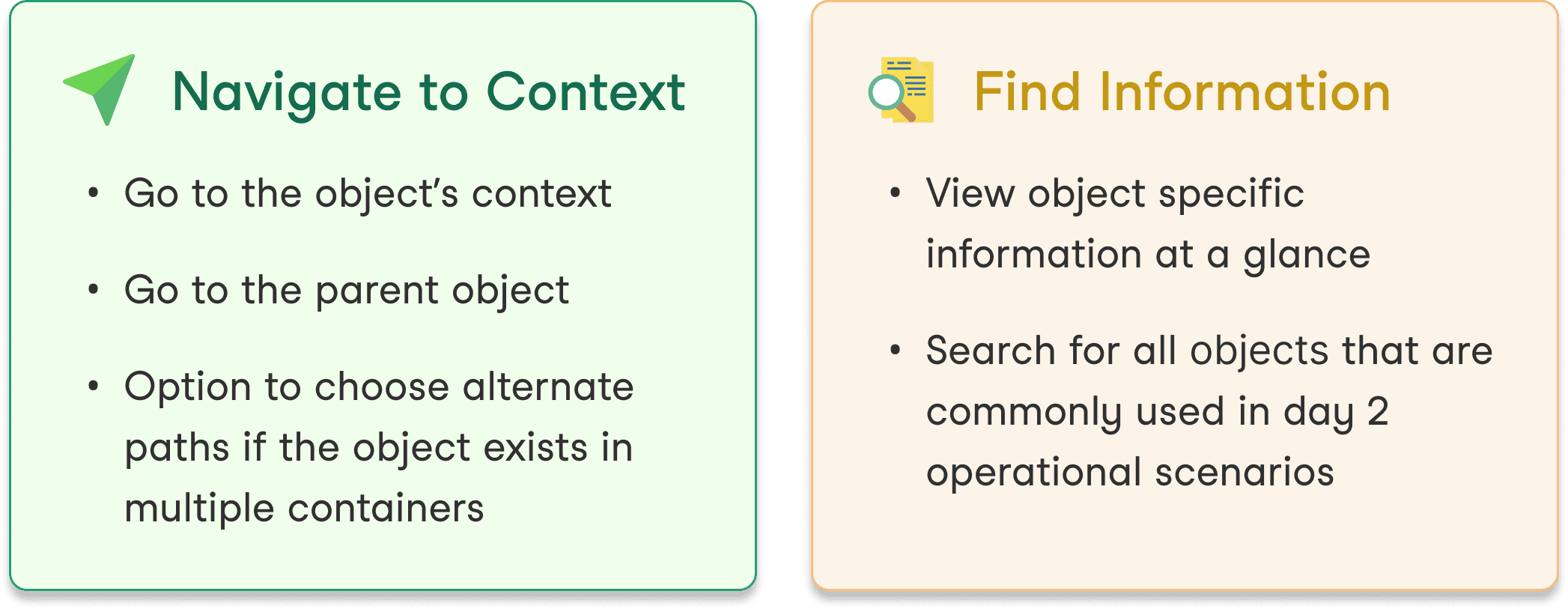
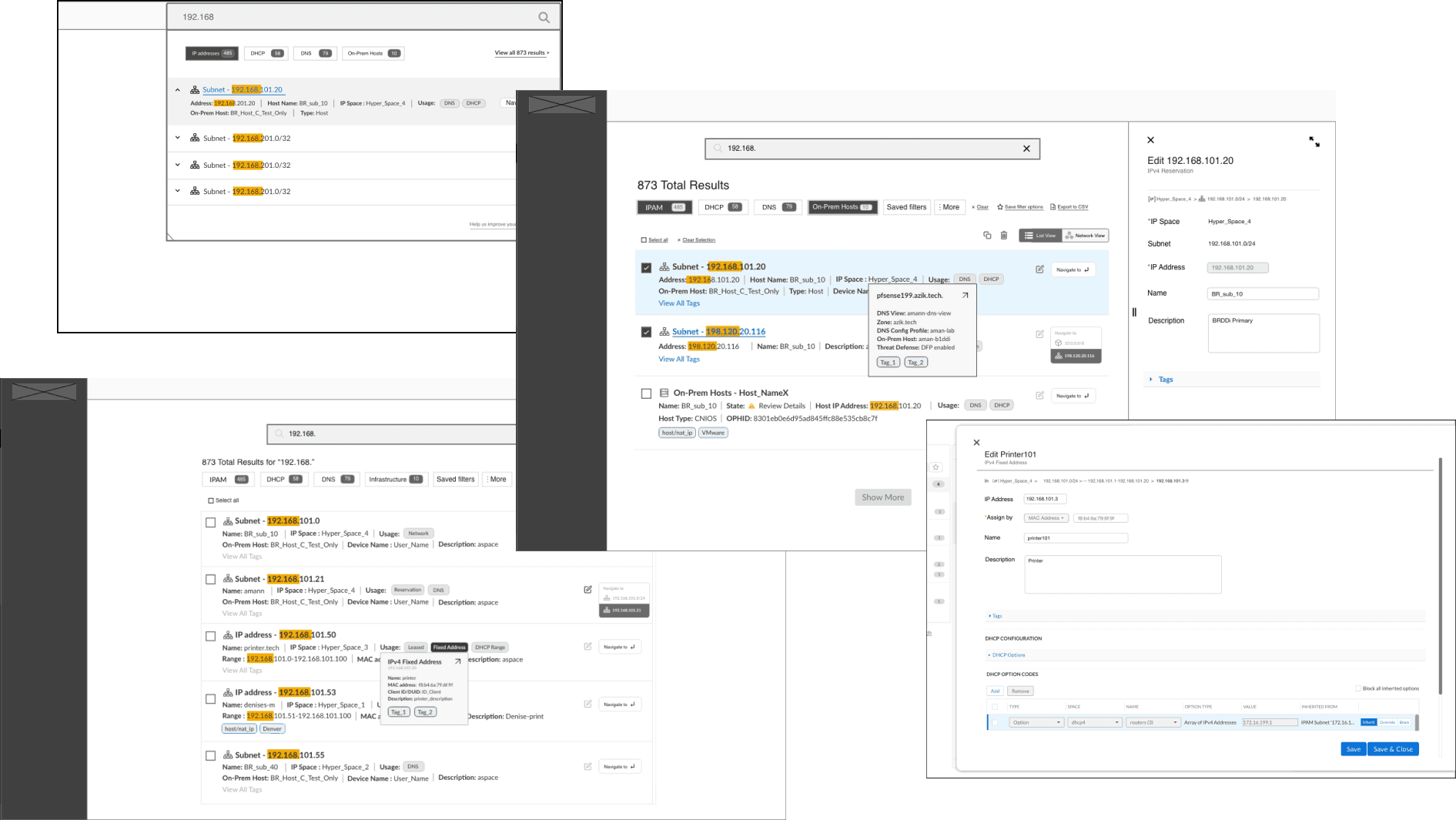
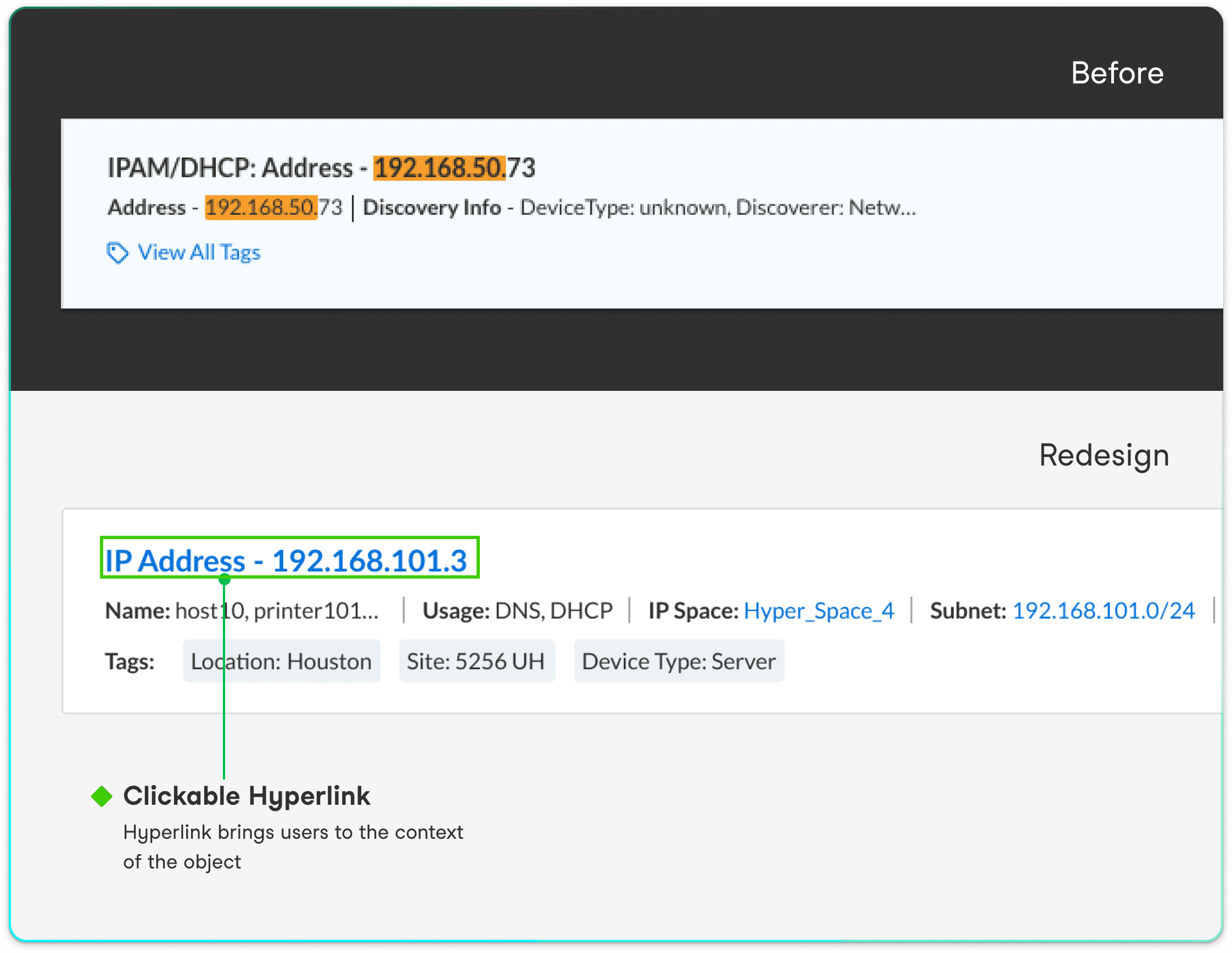
Hyperlinks enable users to navigate to the object's context in less than 3 clicks.


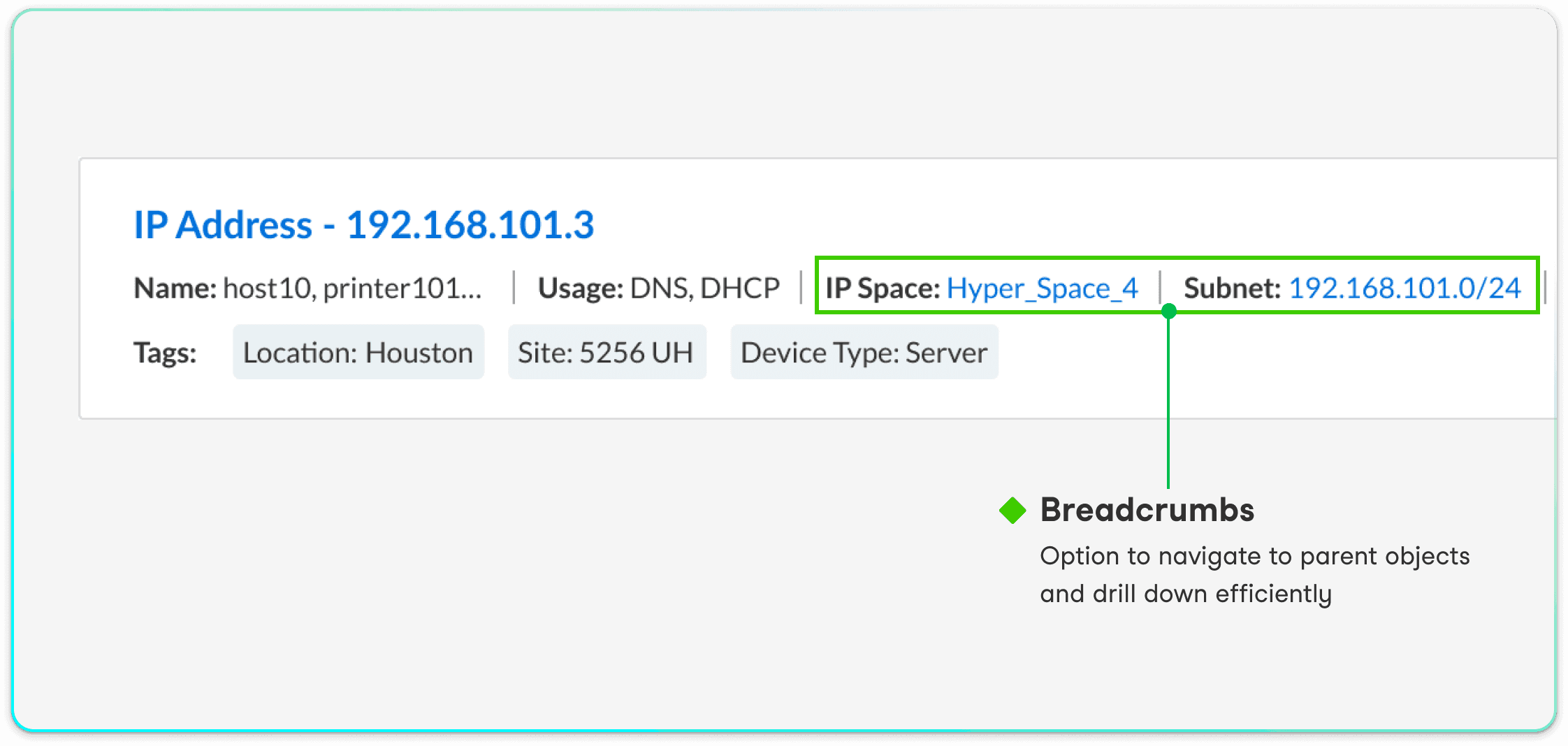
Users want to quickly see where an object exists within their data structure. We incorporated breadcrumbs into the search results so users can easily trace down information in their portal and take action effectively.


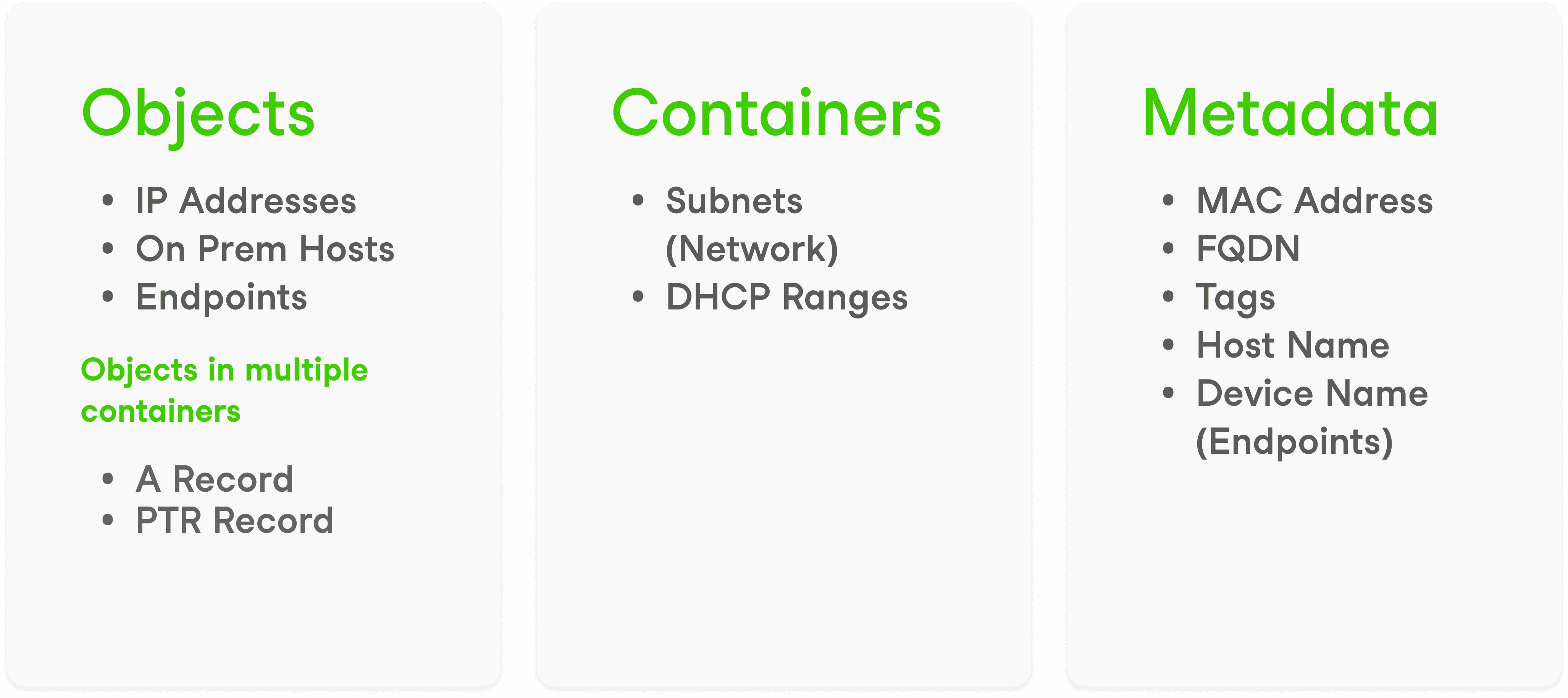
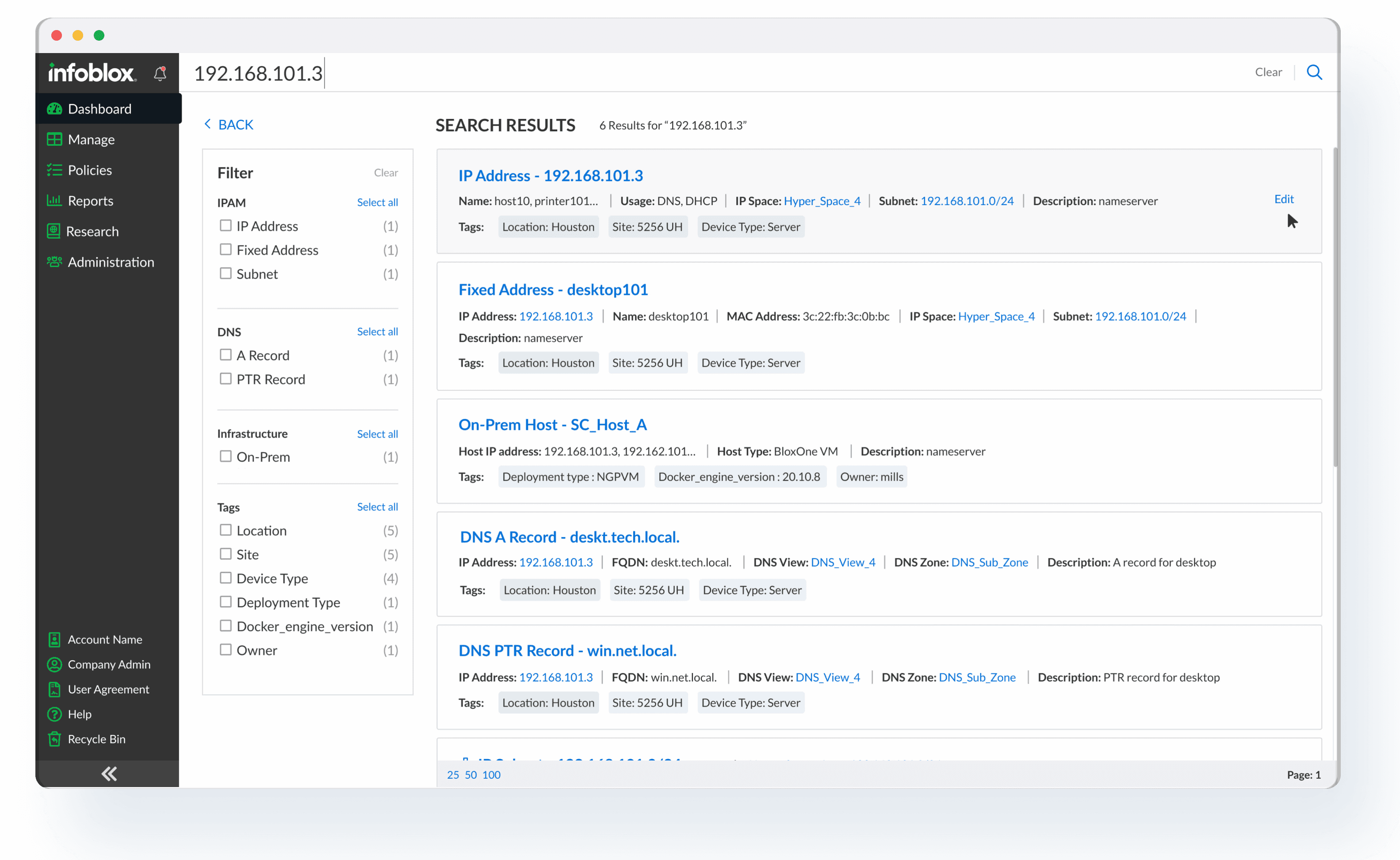
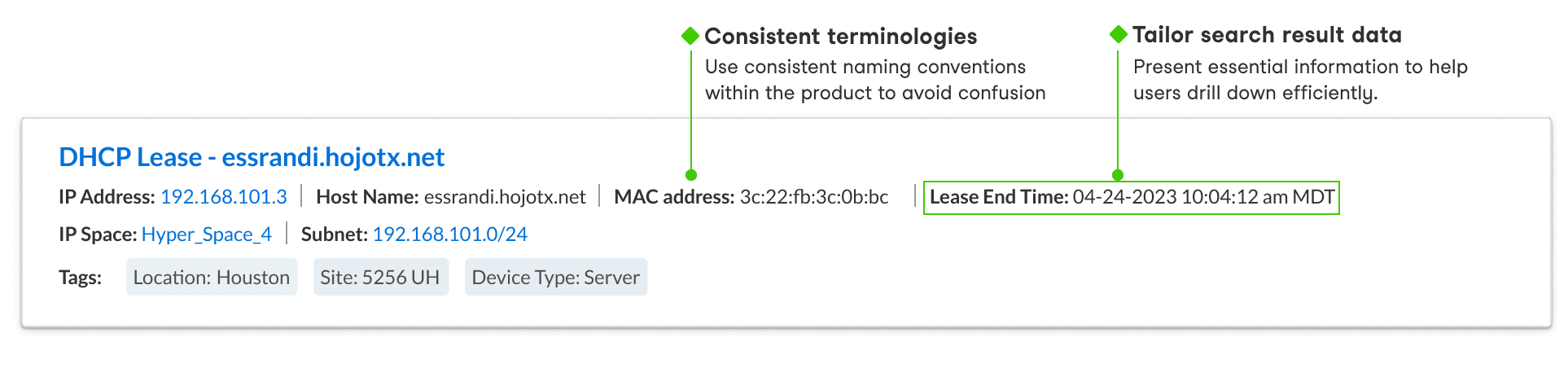
Users want search results to use consistent terminology and show contextual information about specific objects so that they can drill down and take action more efficiently.
The new design displays consistent naming conventions and object specific information to provide better context for various operational use cases such as troubleshooting. For instance, we would include FQDN for DNS records, and IP utilization info for subnets, lease information for DHCP Leases.


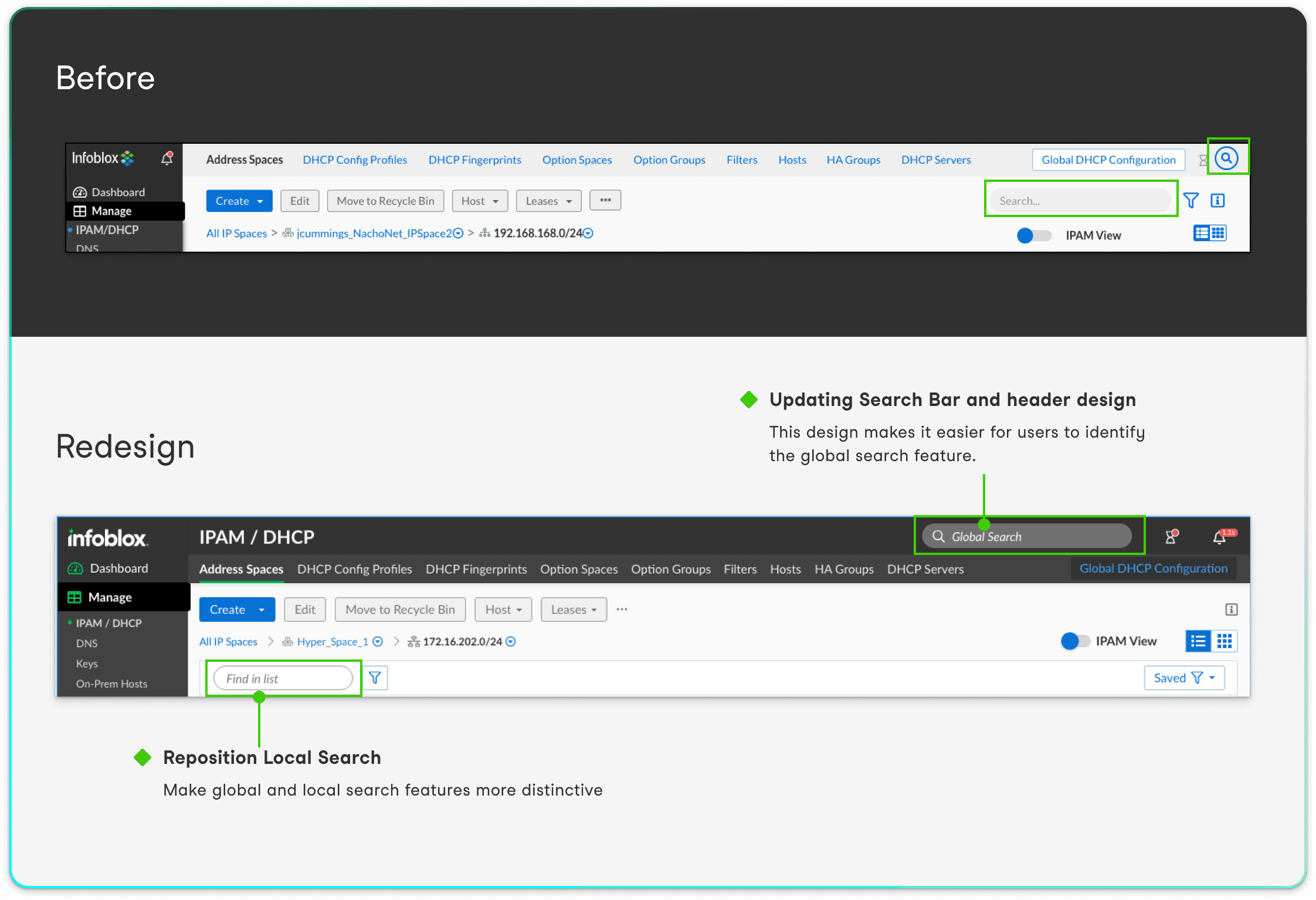
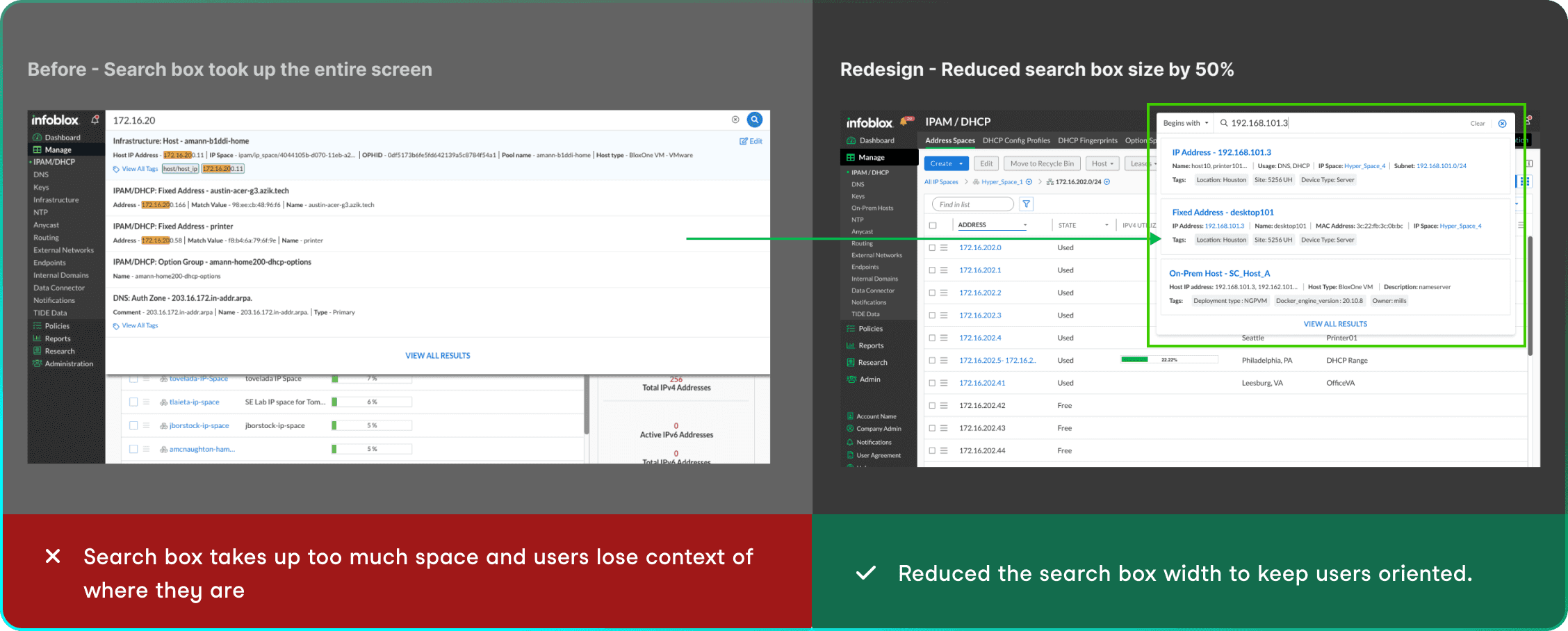
We addressed usability issues by improving the visibility and distinction of the global search bar and decluttering the search results page.